下面主要引用
CSS进阶笔记:
一、学习CSS的三个突破点
1.浏览器如何加载和解析CSS——CSS的5个来源;
2.CSS和html如何结合起来——选择器;
3.CSS能控制那些显示方式——盒子模式、浮动、定位、背景、字体等;
下面分开阐述:
1.浏览器如何加载和解析CSS
(1) 浏览器默认样式表


html, address,blockquote,body, dd, div,dl, dt, fieldset, form,frame, frameset,h1, h2, h3, h4,h5, h6, noframes,ol, p, ul, center,dir, hr, menu, pre { display: block }/*以上列表元素默认状态下一块状显示,未显示的将以内联元素显示,该列表针对HTML4版本,部分元素在XHTML1中将废弃*/li { display: list-item }/*默认以列表显示*/head { display: none }/*默认不显示*/table { display: table }/*默认为表格显示*/tr { display: table-row }/*默认为表格行显示*/thead { display: table-header-group }/*默认为表格头部分组显示*/tbody { display: table-row-group }/*默认为表格行分组显示*/tfoot { display: table-footer-group }/*默认为表格底部分组显示*/col { display: table-column }/*默认为表格列显示*/colgroup { display: table-column-group }/*默认为表格列分组显示*/td, th { display: table-cell; }/*默认为单元格显示*/caption { display: table-caption }/*默认为表格标题显示*/th { font-weight: bolder; text-align: center }/*默认为表格标题显示,呈现加粗居中状态*/caption { text-align: center }/*默认为表格标题显示,呈现居中状态*/body { margin: 8px; line-height: 1.12 }h1 { font-size: 2em; margin: .67em 0 }h2 { font-size: 1.5em; margin: .75em 0 }h3 { font-size: 1.17em; margin: .83em 0 }h4, p, blockquote, ul, fieldset, form, ol, dl, dir, menu { margin: 1.12em 0 }h5 { font-size: .83em; margin: 1.5em 0 }h6 { font-size: .75em; margin: 1.67em 0 }h1, h2, h3, h4, h5, h6, b,strong { font-weight: bolder }blockquote { margin-left: 40px; margin-right: 40px }i, cite, em,var, address { font-style: italic }pre, tt, code, kbd, samp { font-family: monospace }pre { white-space: pre }button, textarea, input, object, select { display:inline-block; }big { font-size: 1.17em }small, sub, sup { font-size: .83em }sub { vertical-align: sub }/*定义sub元素默认为下标显示*/sup { vertical-align: super }/*定义sub元素默认为上标显示*/table { border-spacing: 2px; }thead, tbody, tfoot { vertical-align: middle }/*定义表头、主体表、表脚元素默认为垂直对齐*/td, th { vertical-align: inherit }/*定义单元格、列标题默认为垂直对齐默认为继承*/s, strike, del { text-decoration: line-through }/*定义这些元素默认为删除线显示*/hr { border: 1px inset }/*定义分割线默认为1px宽的3D凹边效果*/ol, ul, dir, menu, dd { margin-left: 40px }ol { list-style-type: decimal }ol ul, ul ol, ul ul, ol ol { margin-top: 0; margin-bottom: 0 }u, ins { text-decoration: underline }br:before { content: "A" }/*定义换行元素的伪对象内容样式*/:before, :after { white-space: pre-line }/*定义伪对象空格字符的默认样式*/center { text-align: center }abbr, acronym { font-variant: small-caps; letter-spacing: 0.1em }:link, :visited { text-decoration: underline }:focus { outline: thin dotted invert } /* Begin bidirectionality settings (do not change) */BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override }/*定义BDO元素当其属性为DIR="ltr"时的默认文本读写显示顺序*/BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override }/*定义BDO元素当其属性为DIR="rtl"时的默认文本读写显示顺序*/*[DIR="ltr"] { direction: ltr; unicode-bidi: embed }/*定义任何元素当其属性为DIR="ltr"时的默认文本读写显示顺序*/*[DIR="rtl"] { direction: rtl; unicode-bidi: embed }/*定义任何元素当其属性为DIR="rtl"时的默认文本读写显示顺序*/@media print { /*定义标题和列表默认的打印样式*/ h1 { page-break-before: always } h1, h2, h3, h4, h5, h6 { page-break-after: avoid } ul, ol, dl { page-break-before: avoid }} (2) 用户样式表(不常用)
(3) <link>引用的css文件
(4) <style>中编写的样式代码
(5) <a style=’ ’>中编写的样式代码
2.常见问题:
(1) 不同浏览器默认样式不一致
解决方法:* {margin:0; padding:0;}
(2) 层叠错误
首先得知道层叠规则:
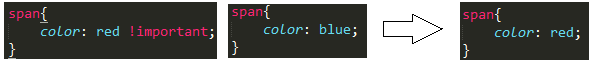
浏览器会把各个零散的整合成一个整体,浏览器会让后者覆盖前者;特殊情况——!imporment(最高执行权,后面层叠不会影响它)
Demo如下:

3.差异比较
(1) div {display:block}(默认)、table{display:table}、td,th{display:table-cell},{display:inline-block}
a.table{display:table}:
div宽度和父容器相同,table宽度根据内容而定——即table具有“包裹性”;
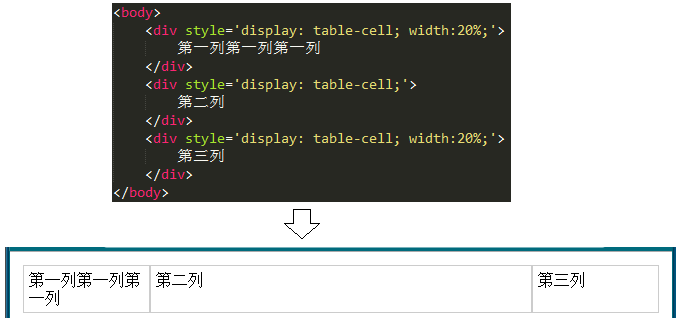
b. table-cell 用法举例:

用table-cell,像用table一样做多列布局,做出来的效果和table做出来的效果是一模一样的;
c. {display:inline-block}用法举例:

能被父容器居中、能设置高度宽度和margin、不会像table或div那样占一正行
外部看来是“流”,但是自身确实一个“块”
(2) em和px
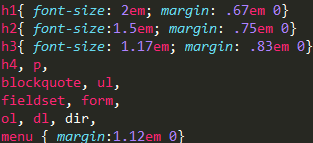
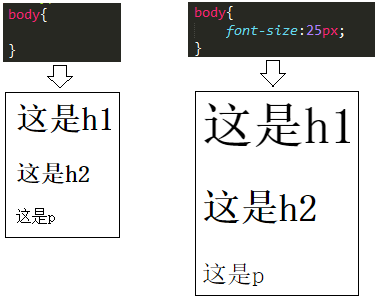
大家在设置文字高度或者与文字有关的距离,如p的margin、line-heigt,会用em还是用px?因为px是固定大小,它也不利于扩展。因此,推荐用em。而且浏览器的默认样式也建议这样书写:

如上图,它设置了h1字体大小2em、纵向margin是0.67em,h2字体大小1.5em、纵向大小0.75em……p的纵向margin是1.12em,字体大小1em(上图中没有,但在整个文件中有)
em是什么?——em是一个浏览器识别的长度单位,但是它不是绝对的、固定的,而是相对的。大家都知道px是一个绝对的长度单位制,它永远不会改变。浏览器默认情况下令1em === 16px。现在你知道为何p默认是16px了吧。而且你还知道了h1是p高度的两倍,h2是p高度的1.5倍……(你知道的越来越多了。。。)
当然,我们可以通过css修改1em的值。

由于font-size和margin都是通过em来定义的,当em被修改时,不管字体大小修改,margin值也会跟着修改。这就是em好用之处!
从现在开始,与字体大小有关的css,全部都用em!
(3) 选择器的高级用法
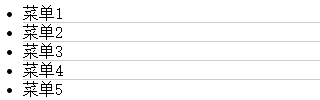
例1:

上图中的效果应该比较常见,在各个菜单之间加下划线。我之前的实现是:每个li都加一个border-bottom,在把最后一个li的border-bottom去掉。
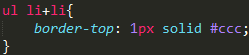
其实完全没必要这样麻烦,下面一个样式设置即可解决:

二、新知识扩展
1. 特指度(specificity)。特指度表示一个css选择器表达式的重要程度,可以通过一个公式来计算出一个数值,数越大,越重要。
这个计算叫做“I-C-E”计算公式,
- I——Id;
- C——Class;
- E——Element;
即,针对一个css选择器表达式,遇到一个id就往特指度数值中加100,遇到一个class就往特指度数值中加10,遇到一个element就往特指度数值中加1。
下面举几个css表达式的特指度计算结果,大家也自己算一算,是不是对:
| CSS选择器表达式 | 特指度计算结果 |
| p | 1 |
| p.large | 11 |
| P#large | 101 |
| div p#large | 102 |
| div p#large ul.list | 113 |
| div p#large ul.list li | 114 |
还有一个重点要注意:!important优先级最高,高于上面一切。* 选择器最低,低于一切。
简版规则:
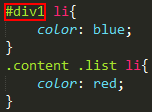
规则一,包含ID的选择器胜过包含Class的选择器,包含Class的选择器胜过包含元素的选择器;例如下图,第一个特指度更高:

规则二,不同选择器的特指度比较时,不区分加载的顺序(相同选择器在层叠时,后加载的覆盖前加载的),例如下图,虽然后加载,但是特指度低:

规则三,设置的样式高于继承的样式,不用考虑特指度。例如:

其实,大部分情况下,你通过这个简版的规则,即可判断选择器的优先级。
2.盒子模型扩展
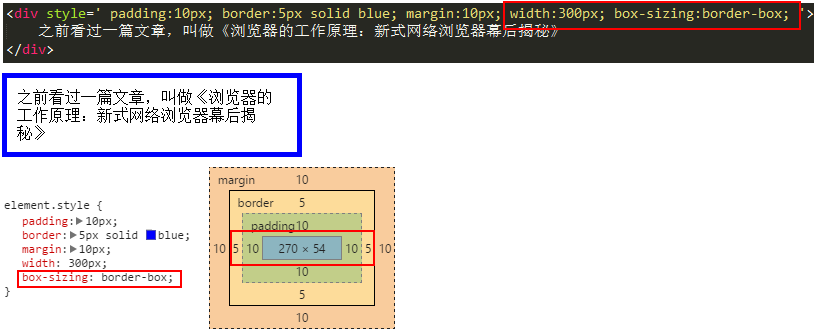
为盒子模型设置宽度,只是设置了内容的宽度,这个不合理。如何解决这一问题?答案就是:box-sizing:border-box

如上图,div设置了box-sizing:border-box之后,300px的宽度是内容 + border + 边框的宽度(不包括margin),这样就比较符合我们的实际要求了。
建议大家在为系统写css时候,第一个样式是:

大名鼎鼎的bootstrap也把box-sizing:border-box加入到它的 * 选择器中,我们为什么不这样做呢?
3. 纵向margin的重叠
这里提到margin,不得不提一下margin的这一特性——纵向重叠。如下图,<p>的纵向margin是16px,那么两个<p>之间纵向的距离是多少?
按常理来说应该是 16 + 16 = 32px,但是答案仍然是 16px。因为纵向的margin是会重叠的,大的会把小的“吃掉”(可以自己去实验)。

3. 重新认识float
破坏性:被设置了float的元素会脱离文档流;(为了要实现文字的环绕效果)
包裹性:div设置了float之后,其宽度会自动调整为包裹住内容宽度,而不是撑满整个父容器。
清空格:这一特性的根本原因是由于float会导致节点脱离文档流结构
清除float:
先介绍两个比较简单,但是不常用的解决方法:
- 为父元素添加overflow:hidden
- 浮动父元素
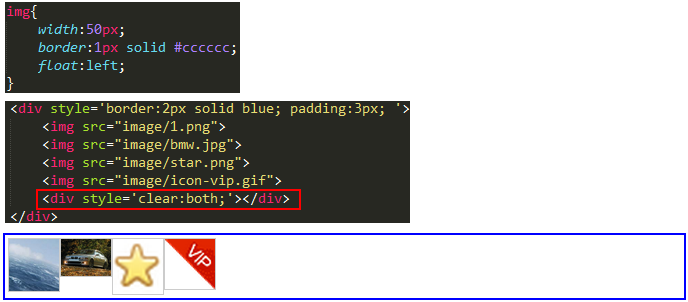
第三种方法也不是很常用,但是大家要知道clear:both这个东西。通过在所有浮动元素下方添加一个clear:both的元素,可以消除float的破坏性。

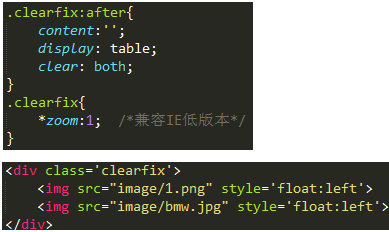
接下来的第四种方法是大家最需要掌握的,也是我推荐的,也是bootstrap正在用的——clearfix——不知道的同学一定要去搜一下,要不然就太low了!

上图中,我们定义一个.clearfix类,然后对float元素的父元素应用这一样式即可,非常简单吧?注意,你可能会搜出不同版本的clearfix,有的代码比上图中的代码多,你不用理会它,就按照我的贴图的代码写就行。
究其原理,其实就是通过伪元素选择器,在div后面增加了一个clear:both的元素,跟第三种方法是一个道理。
4.重新认识absolute


类似“菊花转”设置:(page可以理解成全屏幕)
